pr中旧电视故障效果该如何制作?
旧电视故障效果的特点
1、画面干扰与扭曲:旧电视常出现画面扭曲、变形,线条不直或有波浪感,还可能有随机闪烁的黑白点或线,类似信号干扰,色彩也可能失真,如偏色、色调异常,以及对比度和亮度变化导致的过亮或过暗区域。
2、图像模糊与清晰度下降:因显像管老化、聚焦不良或信号传输问题,画面会模糊不清,细节丢失。

3、颜色偏差与失真:颜色可能偏离正常范围,出现偏色现象,或者某些颜色过于鲜艳或暗淡,整体色彩不协调。
4、屏幕闪烁与抖动:屏幕可能会出现持续或间歇性的闪烁,或者画面有轻微的抖动,影响观看体验。

5、几何失真:画面可能出现拉伸、压缩或弯曲等几何变形,使原本的规则图形变得不规则。
6、噪声与杂音:音频中可能夹杂着各种噪声,如静电声、电流声、嗡嗡声等,严重时会掩盖正常的声音内容。
7、信号中断与不稳定:播放过程中,信号可能会突然中断,画面黑屏或出现“无信号”提示,之后又自动恢复,但画面质量可能变差。
8、画面冻结与卡顿:画面可能会短暂冻结或出现卡顿现象,声音也会随之停顿或延迟,之后又恢复正常播放。
9、色彩缺失或花屏:部分区域可能完全失去颜色,变成黑白,或者出现彩色的条纹、斑块,形成花屏效果。
实现旧电视故障效果的方法
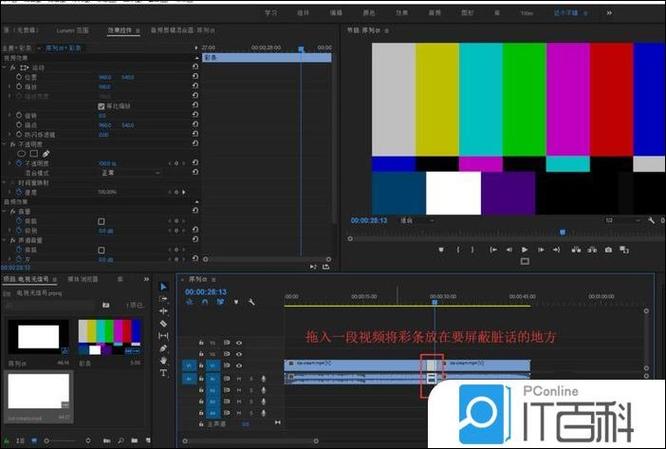
1、使用视频编辑软件:许多视频编辑软件都提供了模拟旧电视故障效果的功能和预设模板,通过添加特效、调整参数等方式,可以轻松地为视频添加旧电视故障效果,在Adobe Premiere Pro中,可以使用“视频效果”中的“杂色与颗粒”效果来模拟噪点和雪花效果,使用“变换”效果来模拟画面的扭曲和变形。
2、利用在线工具和素材库:互联网上有许多提供旧电视故障效果素材的网站和工具,可以直接下载这些素材并应用到自己的项目中,一些网站提供了复古电视机故障失真闪烁视觉干扰的VHS特效4K视频素材,可以将这些素材导入到视频编辑软件中进行使用。
3、编写代码实现:对于有一定编程基础的用户,可以通过编写代码来实现旧电视故障效果,使用JavaScript和HTML5 Canvas可以实现一个简单的旧电视故障效果模拟器,通过动态生成随机的噪点、线条和色彩变化来模拟旧电视的故障画面,以下是一个简单的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<title>Old TV Fault Effect</title>
<style>
body { margin: 0; overflow: hidden; }
canvas { display: block; }
</style>
</head>
<body>
<canvas id="tvCanvas"></canvas>
<script>
const canvas = document.getElementById('tvCanvas');
const ctx = canvas.getContext('2d');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
function generateNoise() {
ctx.fillStyle = 'rgba(0, 0, 0, 0.1)';
ctx.fillRect(0, 0, canvas.width, canvas.height);
for (let i = 0; i < 100; i++) {
const x = Math.random() * canvas.width;
const y = Math.random() * canvas.height;
const size = Math.random() * 5 + 1;
ctx.fillStyle =rgba(${Math.random() * 255}, ${Math.random() * 255}, ${Math.random() * 255}, 0.5);
ctx.beginPath();
ctx.arc(x, y, size, 0, Math.PI * 2);
ctx.fill();
}
}
function distortImageData(imageData) {
const data = imageData.data;
for (let i = 0; i < data.length; i += 4) {
const offset = Math.random() * 20 10;
data[i] = Math.max(0, Math.min(255, data[i] + offset));
data[i + 1] = Math.max(0, Math.min(255, data[i + 1] + offset));
data[i + 2] = Math.max(0, Math.min(255, data[i + 2] + offset));
}
return imageData;
}
function drawFaultyImage(image) {
const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
const faultyImageData = distortImageData(imageData);
ctx.putImageData(faultyImageData, 0, 0);
}
function animate() {
generateNoise();
drawFaultyImage(new Image()); // Replace with actual image if needed
requestAnimationFrame(animate);
}
animate();
</script>
</body>
</html>上述代码创建了一个简单的HTML页面,其中包含一个<canvas>元素用于绘制旧电视故障效果。generateNoise函数用于生成随机的噪点,distortImageData函数用于扭曲图像数据以模拟故障效果,drawFaultyImage函数用于将扭曲后的图像数据绘制到画布上,animate函数则用于不断更新画面以实现动画效果。
4、使用硬件设备:如果需要更加真实的旧电视故障效果,可以使用一些专门的硬件设备,如模拟信号发生器、视频合成器等,这些设备可以模拟出各种旧电视故障效果,并将其输出到显示器或录制设备中,还可以使用一些老式的电视机或录像机来实现旧电视故障效果,通过调整其设置或连接方式,可以得到独特的故障画面和声音。
相关FAQs
1、如何调整旧电视故障效果的程度?:在使用视频编辑软件或在线工具时,通常可以通过调整特效的参数来控制故障效果的程度,如噪点的密度、颜色的偏差程度、画面的扭曲程度等,在编写代码实现时,也可以修改相应的参数来达到不同的效果,如果是使用硬件设备,可能需要调整设备的设置或连接方式来改变故障效果的程度。
2、旧电视故障效果会对视频的播放性能产生影响吗?:添加适度的旧电视故障效果不会对视频的播放性能产生明显的影响,但如果特效过于复杂或使用了大量的高清素材,可能会导致视频文件变大,加载时间延长,或者在播放过程中出现卡顿现象,在制作和使用旧电视故障效果时,需要根据具体情况进行优化和调整,以确保视频的播放性能。
3、旧电视故障效果是否适用于所有的视频类型?:旧电视故障效果可以为视频增添复古的氛围和独特的视觉效果,但并不是适用于所有的视频类型,在一些正式的商务视频、新闻报道或教学视频中,使用旧电视故障效果可能会不太合适,会影响视频的专业性和可信度,而在一些创意视频、艺术短片或娱乐广告中,旧电视故障效果则可以作为一种独特的表现手法,增强视频的吸引力和趣味性。
◎欢迎您留言咨询,请在这里提交您想咨询的内容。
留言评论